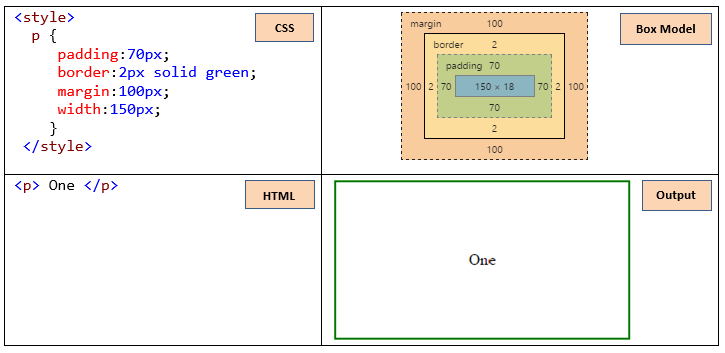
The Box Model
The box model allows us to space out the elements on a page. There is a box wrapped around every element that consists of margin, border, padding, and the actual content.
width and height attributes define the actual content
padding creates space between the content and border (top, right, bottom, ,left)
border will create a line around the padded area (example, 1px dotted red;)
border-style will change the style for the border (example, groove;)
border-color will change the color for the border
border can have all three applied by providing a value of thickness, style, then colormargin creates space between the border and the next element.
border-style value examples are solid, dotted, dashed, double, groove, and none
The largest margin will apply between two elements.